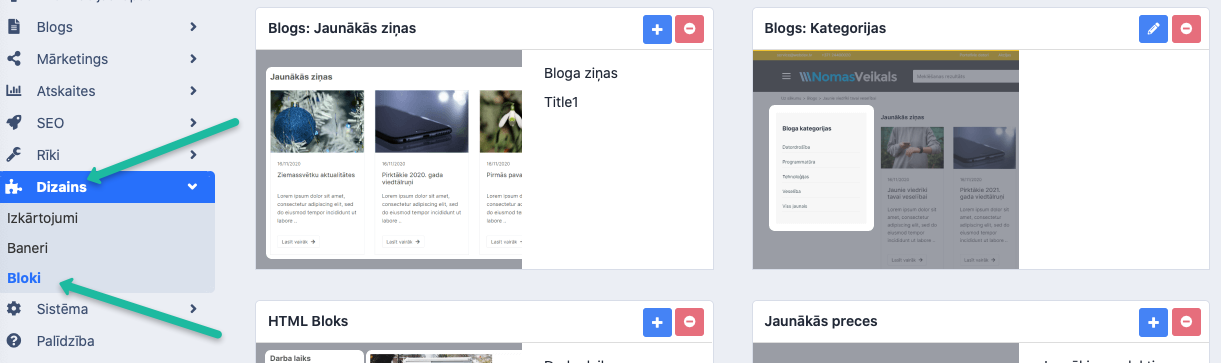
To add a navigation lane to the store, visit Design >> Blocks >> Simple menu.

In the list find “Simple menu” module.

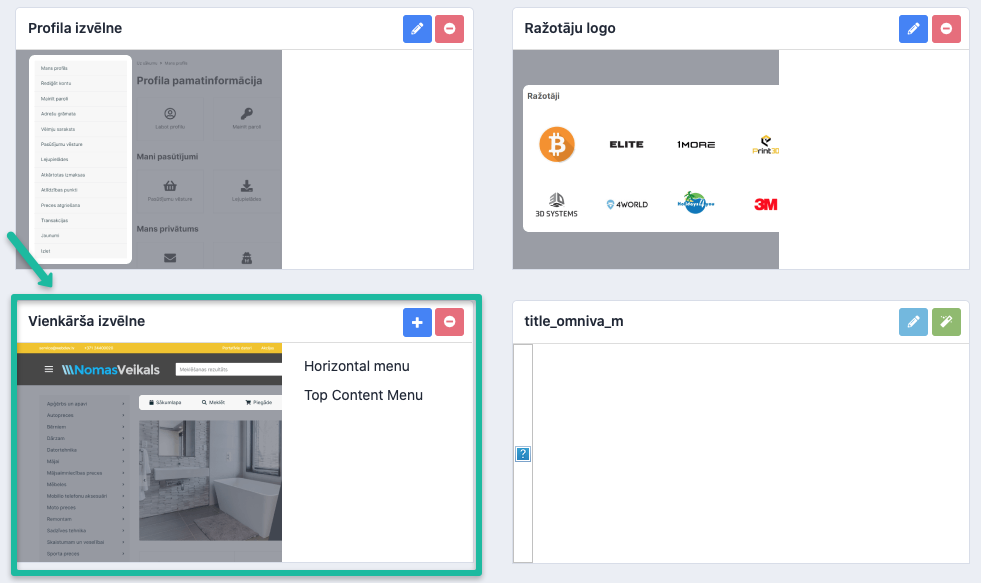
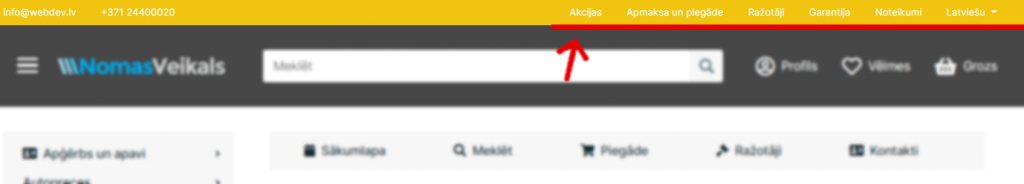
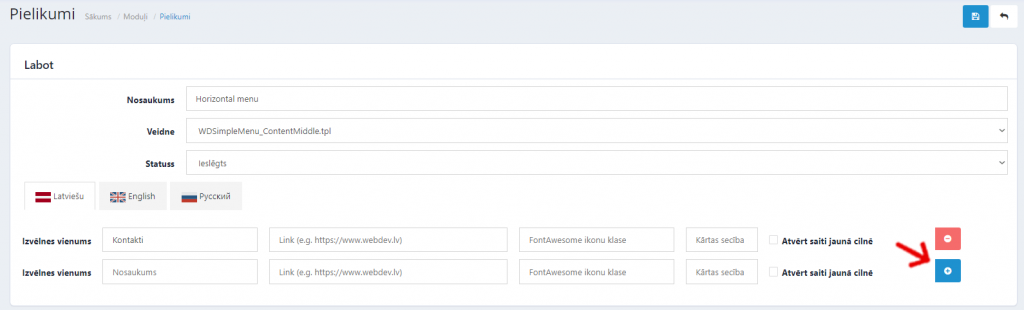
By choosing Horizontal Menu, you can edit this lane:

By choosing Top Content Menu, you can edit this lane:

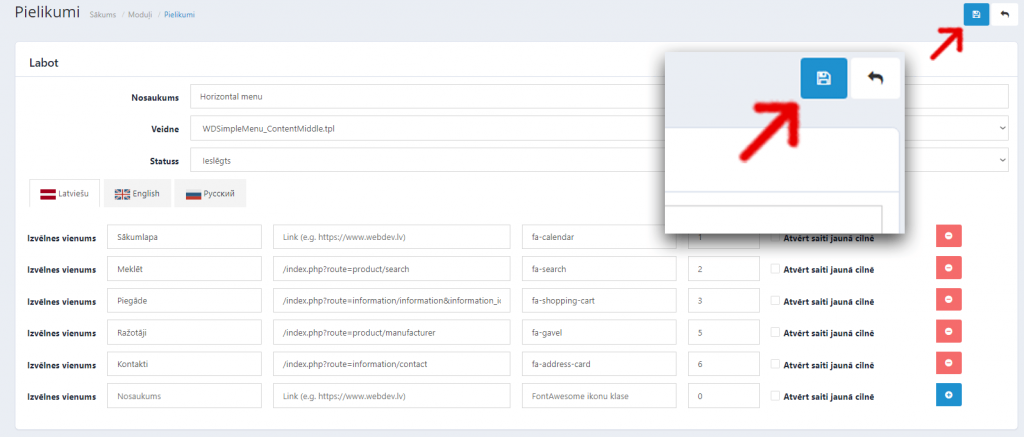
After that click on the blue “Edit” button by the chosen section.
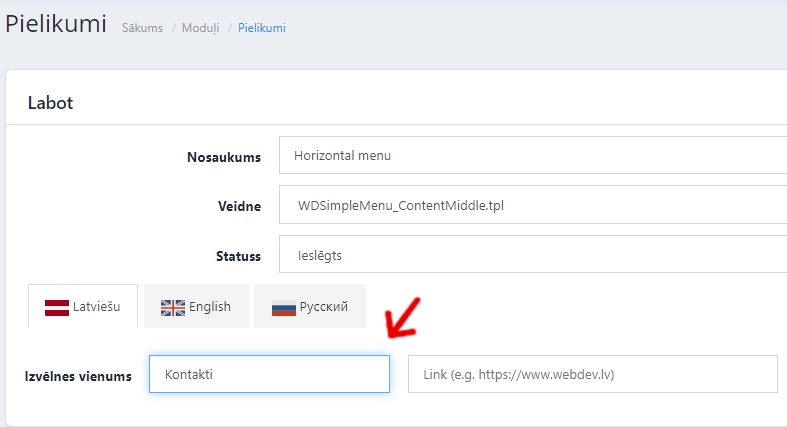
In the field "Menu item" we enter the necessary information - the name of the navigation button, for example, "Payment and delivery". If the store has several languages, we fill in each one separately.

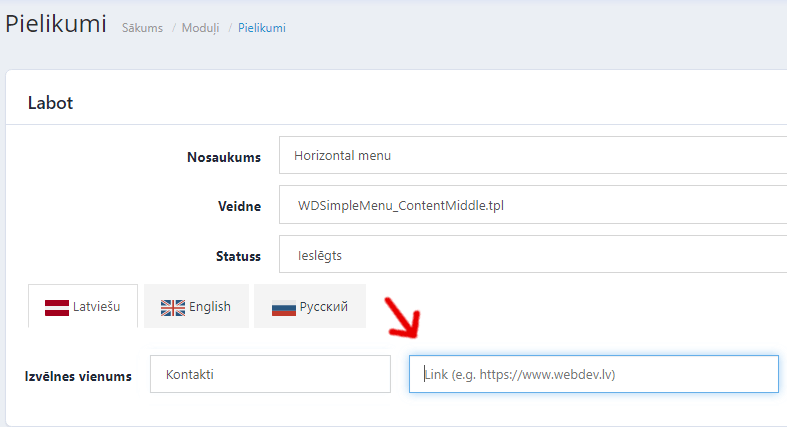
Add an URL address to the button, to which the client will be redirected to.

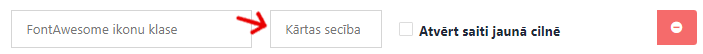
Add a sequence number. Remember, it always starts with [0]. On this will depend the order in which the information page appears in the navigation bar.

Add the next navigation button.

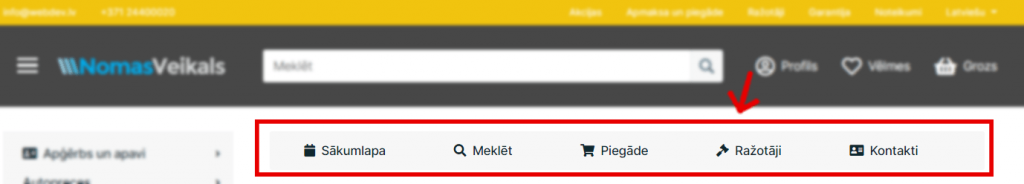
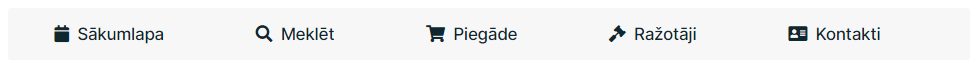
Adding an icon to the navigation lane

Tutorial on how to add FontAwesome icons can be found here: Adding Font Awesome Icons
After the changes have been made, save the page.