Shop colour selection
Websites colours can be edited at any time, when you wish to make a change.
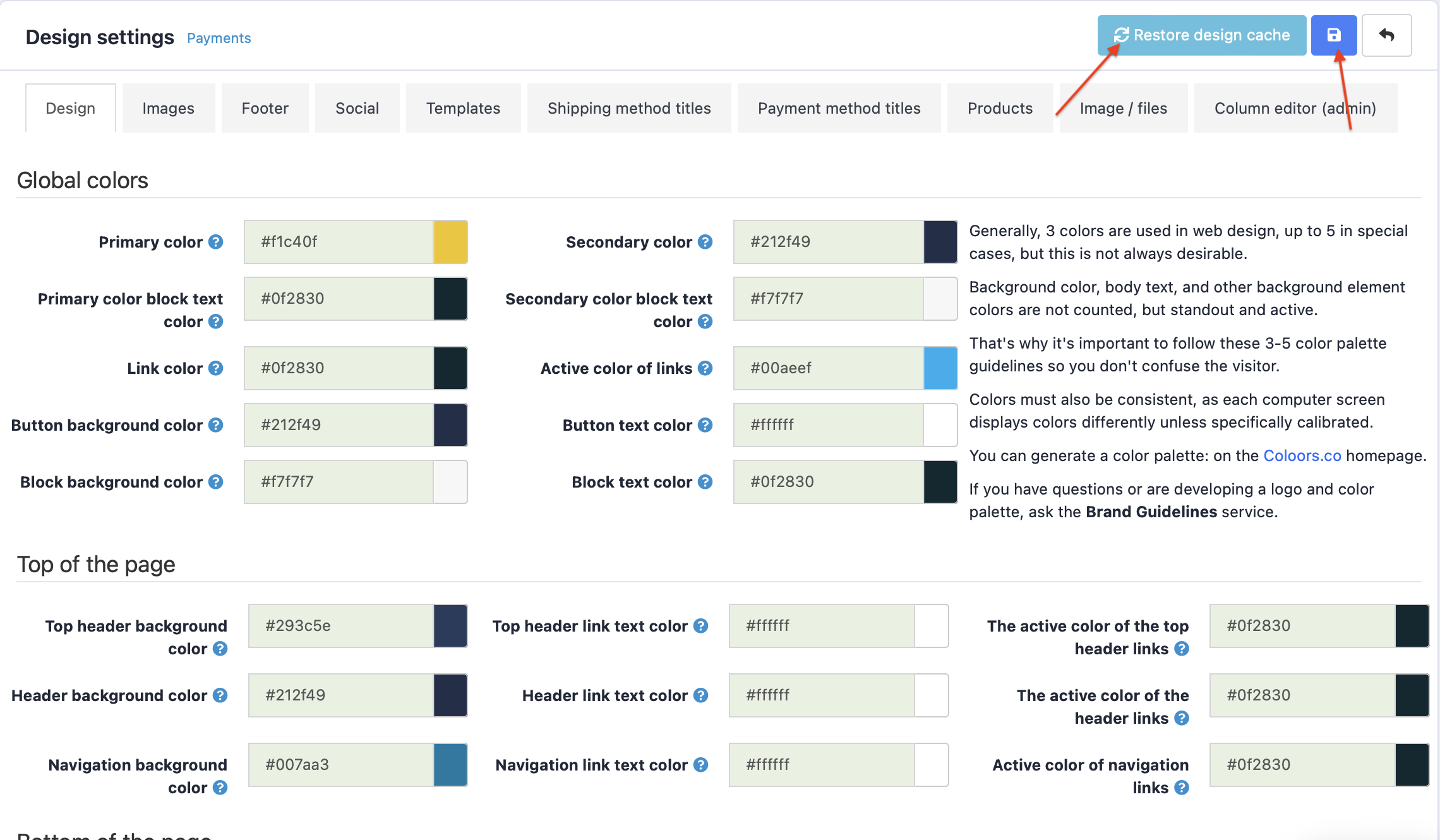
To swap design colours, head to My Store >> Design settings.

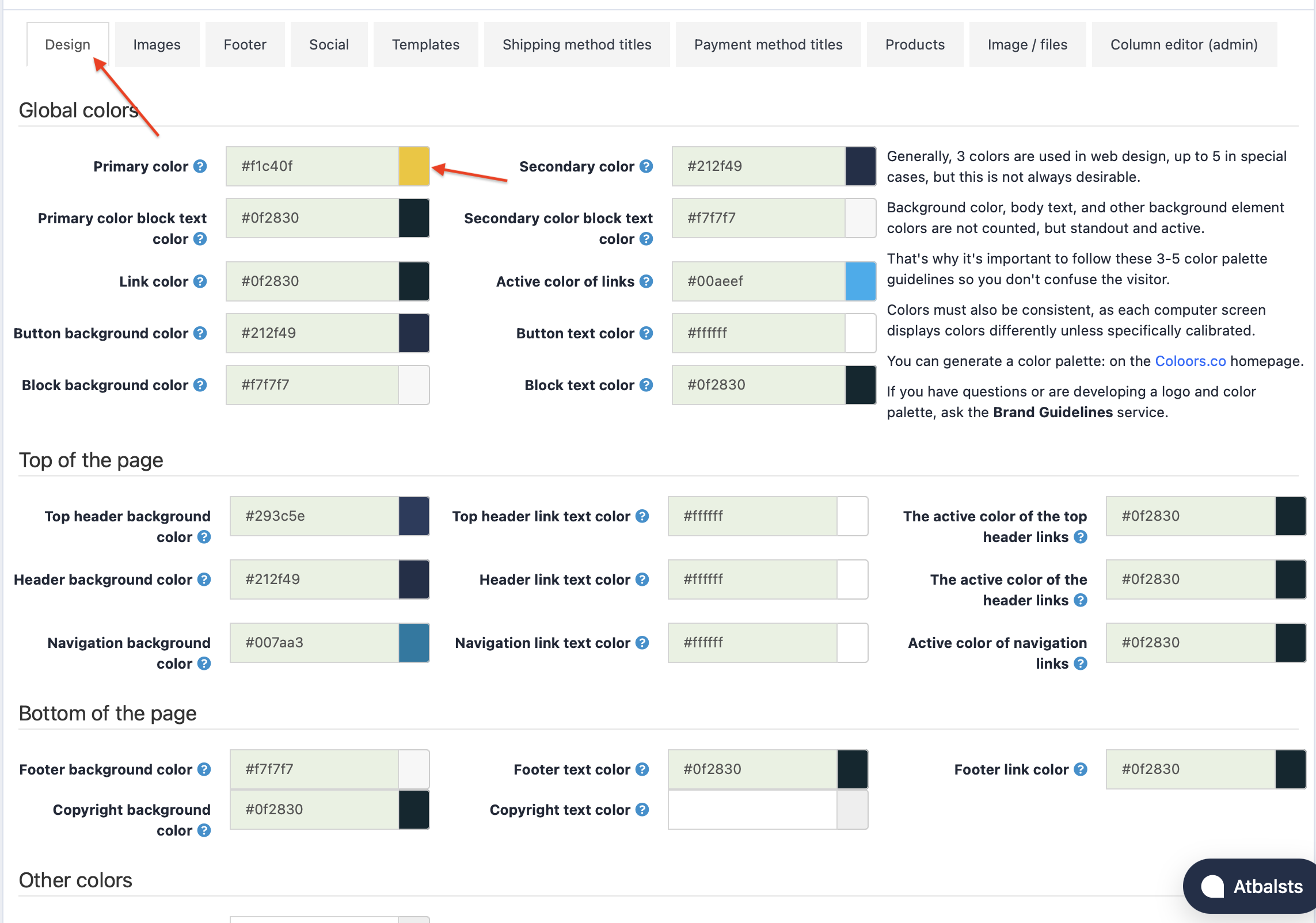
In the section Design we can edit colours

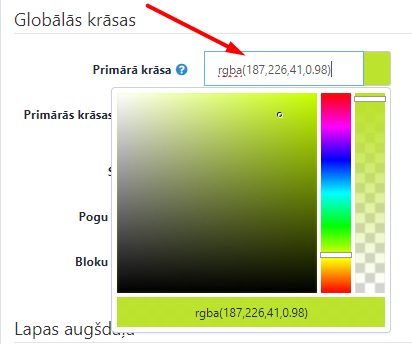
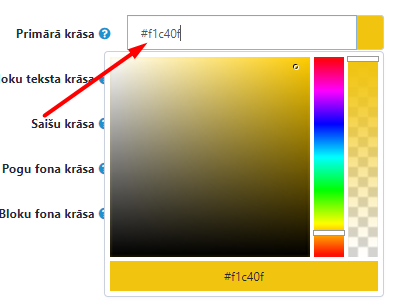
Colours can be changed by using the colour picker or by entering the code of the desired colour.

You can get the colour codes here – https://htmlcolorcodes.com/ or from any other page by typing CSS colours in Google Search.
Usually 3 colours are used in web design, in special cases up to 5 can be provided, but that is not always desirable.
You can generate the colour palette: [Video tutorial](Video pamācība) on the website.
When you have found the desired colour palette, click on the colour code and copy it (right mouse click and copy or key combination ctrl-c).
Then back at the Design section, we paste the colour code (right mouse click and paste or key combination ctrl-v).

When the necessary changes have been made, click the blue Save button and afterwards the red Refresh cache design button.

In case of questions or in case of logo development and colour palette preparation, ask for the Brand Guidelines service.